I lost my first Tindie sale to misplaced email. By the time I discovered I’d had an order come in, it had already been refunded automatically. Determined to avoid a repeat, I figured that a display of some sort that could be updated with live order information from Tindie, H3 Hab Bazaar, and elsewhere would be useful for making sure orders are handled expeditiously.
For display elements, I wanted LED modules that aren’t too ridiculously large, and a single color would be sufficient. Adafruit has charlieplexed 16×9 LED matrix boards (such as this) that are just a mess of 0603 LEDs wired together appropriately. They’re meant to be used with this driver board, which provides an I2C interface. As many as four boards can be used together on one I2C bus; that’ll make a 64×9 display about eight inches wide and an inch tall. I2C allows use of something small and cheap like an ESP-01 module that also provides WiFi so the display can be reconfigured on the fly.
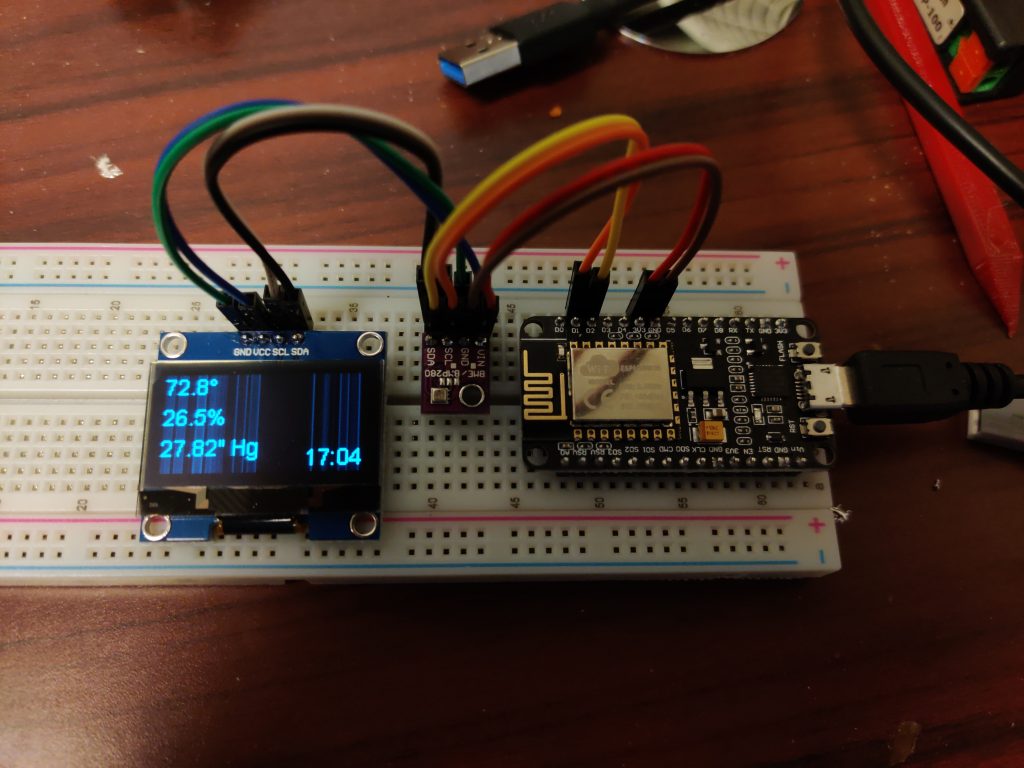
Here’s the prototype, with two of the display modules connected:
(It looks brighter in person than it does in the video. That said, I also have the brightness dialed way back from maximum. You can crank it bright enough that your eyes will bleed. :-) The blue LED on the ESP-01 is connected to GPIO2, which we’re using for the I2C clock…that’s why it’s lit up.)
It’s just a fixed string right now, with WiFi disabled. Adding the rest of the displays is a matter of soldering them together and daisy-chaining them with some cables. I intend to put the displays in a 3D-printed enclosure and hang it on the wall, with some code running on my home server to update the display periodically over WiFi.
Finding code that uses multiple Adafruit_GFX-compatible displays and treats them as one unit was a bit tricky. I thought it might combine the four 16×9 screens into a single 64×9 virtual screen, but it doesn’t. Instead, your code needs to divide the image across the four screens. Fortunately, Adafruit_GFX allows for graphics coordinates outside the range of the screen, which (1) facilitates smooth scrolling by allowing the same text to be written one pixel to the left at a time and (2) allows the same content to be written to multiple screens with different offsets so they end up showing a larger image. Here’s the code that runs the demo in the video shown above:
#include <Arduino.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_IS31FL3731.h>
#define NUM_SCREENS 2
#define BRIGHTNESS 8
Adafruit_IS31FL3731 matrix0 = Adafruit_IS31FL3731();
#if NUM_SCREENS>=2
Adafruit_IS31FL3731 matrix1 = Adafruit_IS31FL3731();
#endif
#if NUM_SCREENS>=3
Adafruit_IS31FL3731 matrix2 = Adafruit_IS31FL3731();
#endif
#if NUM_SCREENS>=4
Adafruit_IS31FL3731 matrix3 = Adafruit_IS31FL3731();
#endif
void setup() {
// set up I2C
Wire.pins(0,2); // SDA on GPIO0, SCL on GPIO2
Wire.begin(0,2);
// connect to display(s)
if (! matrix0.begin(0x74))
while (1);
#if NUM_SCREENS>=2
if (! matrix1.begin(0x75))
while (1);
#endif
#if NUM_SCREENS>=3
if (! matrix2.begin(0x76))
while (1);
#endif
#if NUM_SCREENS>=4
if (! matrix3.begin(0x77))
while (1);
#endif
}
void loop() {
String msg="The quick brown fox jumps over the lazy dog.";
msg=" "+msg+" ";
matrix0.setRotation(0);
matrix0.setTextSize(1);
matrix0.setTextWrap(false);
matrix0.setTextColor(BRIGHTNESS,0);
matrix0.clear();
#if NUM_SCREENS>=2
msg=" "+msg+" ";
matrix1.setRotation(0);
matrix1.setTextSize(1);
matrix1.setTextWrap(false);
matrix1.setTextColor(BRIGHTNESS,0);
matrix1.clear();
#endif
#if NUM_SCREENS>=3
msg=" "+msg+" ";
matrix2.setRotation(0);
matrix2.setTextSize(1);
matrix2.setTextWrap(false);
matrix2.setTextColor(BRIGHTNESS,0);
matrix2.clear();
#endif
#if NUM_SCREENS>=4
msg=" "+msg+" ";
matrix3.setRotation(0);
matrix3.setTextSize(1);
matrix3.setTextWrap(false);
matrix3.setTextColor(BRIGHTNESS,0);
matrix3.clear();
#endif
for (int i=0; i<msg.length()-4*NUM_SCREENS; i++)
{
String segment=msg.substring(i, i+4*NUM_SCREENS);
for (int8_t x=0; x>-6; x--) {
matrix0.setCursor(x,0);
matrix0.print(segment);
#if NUM_SCREENS>=2
matrix1.setCursor(x-16,0);
matrix1.print(segment);
#endif
#if NUM_SCREENS>=3
matrix2.setCursor(x-32,0);
matrix2.print(segment);
#endif
#if NUM_SCREENS>=4
matrix3.setCursor(x-48,0);
matrix3.print(segment);
#endif
delay(25);
}
}
}I really wanted an array of Adafruit_IS31FL3731 instances that I could iterate through with loops, but I couldn’t get that to work, so instead the loops are unrolled with a bunch of #ifdefs to control how many are produced, based on the number of attached screens. At first I was running with one screen, but last night I got it running with two. I haven’t yet tested it, but three or four screens should work as well.
This code builds in PlatformIO, and I currently have it targeting the ESP-01 (which uses an ESP8266). Before I figured out how to enable I2C on the ESP-01, I had a single screen driven by an Arduino Nano, but I’ve seen posts elsewhere indicating that it might not have enough RAM to handle multiple screens.
Next task is to set up some sort of control interface (probably web-based) to allow content to be changed on the fly, and to knock together an enclosure so it’s more than just a bunch of boards and wires.
Fuck Joe Biden.